Usually when you download the logo in JPEG and PNG formats it looks the same as on the site, but as soon as you open the SVG-file in a special program (for example, Inkscape or Adobe Illustrator) to make some changes, the font won’t be displayed correctly.
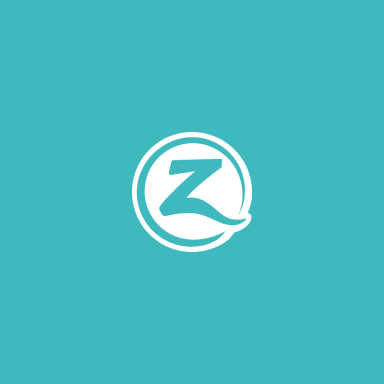
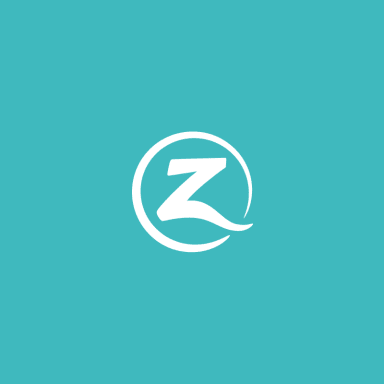
For example, the picture on the left shows a logo created by ZenBusiness, and the one on the right displays a logo opened in Inkscape after it was downloaded to a computer.
What is the cause of this problem and how to solve it? Below you will find the answers for these questions.
Why is the font displayed incorrectly?
The reason is simple.
Font is displayed incorrectly because it is not installed in your operating system’s fonts library.
Consequently, the computer simply replaces the font with any other available choice.
How to solve this problem?
We offer 2 options to solve this problem. Your choice will depend on whether you need to change the logo’s text.
If you are not going to change the logo’s text, you’ll like the first option:
1. Download logo in PDF format.
2. Import the file into your graphics program, for example, Inkscape.
As a result, you will get a logo which consists of lines and curves. You can not edit such logo, but the image will be exactly what you need.
If you need to edit the logo text, the second option will be more convenient for you:
1. Find out what type of font is used in your logo. We wrote how to do this in the article “What is the font on my logo?”.
You must simply choose to edit the logo, click on the text and the font name will be displayed in editing tools.
2. Find the right font on the Internet and download it. It is easy to do. Just use the search and you will quickly find free or commercial versions of the font. Then you can download or buy it.
There are specialized websites for fonts search: google.com/fonts, 1001freefonts.com, dafont.com and others.
3. Install the font on your computer and download the logo.
4. Open the logo with a graphics program. Now your font must be displayed correctly, so you can just edit your logo.
As you can see, you can solve this problem easily and quickly.
Do you have any questions? We will be happy to answer them!
Logo Tips